避免了添加按钮破坏大屏布局的风险,完美解决需求。
声明:本文实现的内容大部分取自“FineReport 9.0文档”,为防止原文丢失从而个人留存备份,原文链接:https://help.finereport.com/finereport9.0/doc-view-2372.html#7
最近可能因为项目进度排得满满当当很少更新博客了,由于公司采购了帆软的FineReport用来开发项目大屏,我也是一直在和它的模板设计器打交道。昨天给我提了一个需求,将大屏界面嵌到目前的系统里,加一个全屏的功能。
因为大屏界面是使用决策报表制作的,所以我本来打算从报表本身入手,添加一个按钮可以全屏与退出全屏,可是这多出来的一个按钮在报表界面中实在太过突兀,没办法只好考虑其他方式。在搜索文档的过程中,有一种解决方案是通过鼠标单击报表界面实现全屏与退出全屏,高度符合我的需求,于是乎就使用这样的方法了。
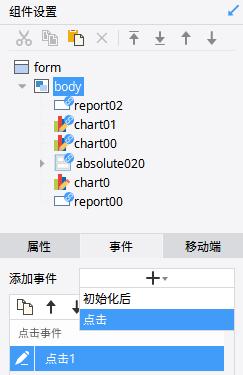
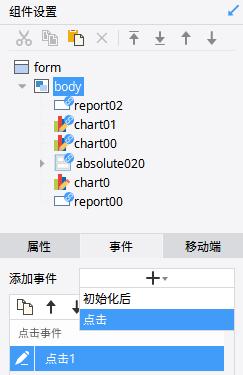
在设计器中打开决策报表,右边的组件设置中选择‘body’,然后选“事件-添加事件-点击”,如下图所示:

随后点击铅笔的图标,将以下代码复制进去:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) {
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
else {
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else {
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}
|
对应的实现效果是这样的:

后来完成后又说只需要单击全屏,不能单击退出全屏以防误触,经过对代码的观察,我更改了if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width)中退出全屏的部分为console.log("FullScreen"),完美解决,修改部分如下:
1
2
3
4
5
6
7
8
9
| var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf('chrome') > 0) {
if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
console.log("FullScreen")
} else {
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
console.log("FullScreen")
}
|