本文记录了初次接触Vue和Vue模板语言的学习过程。
该封面图片中,背景由Sara Torda在Pixabay上发布,本人结合Vue图标制作成了封面。
本文为本人结合 Vue3教程 | 菜鸟教程 相应内容学习时的一些想法和感触,文中的实例代码均来源于菜鸟教程。
Vue与“view”的读音接近,它的语法与Flask中的Jinja2模板语言非常相近。Vue通过元素的id来确定位置,通过createApp函数来创建应用,使用mount函数将应用挂载在对应id的元素中。
Hello,Vue!!
例如以下代码,便是使用mount(#app)将HelloVueApp挂载到id为app的div元素中,最终的运行结果为在页面上显示“Hello Vue!!”
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>
|
其中{{ }}用于输出对象属性和函数返回值,{{ message }}就是返回应用中的message值。

Hello Vue
Vue的数据组织与方法
data选项
data本身是一个函数,是createApp函数中不可或缺的部分,其返回值为一个对象。该对象被Vue通过响应式系统进行包装,以$data的形式存储与实例中,其中的数据可以通过类似于document.write的方法进行编辑,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count)
document.write("<br>")
document.write(vm.count)
document.write("<br>")
vm.count = 5
document.write(vm.$data.count)
document.write("<br>")
vm.$data.count = 6
document.write(vm.count)
|
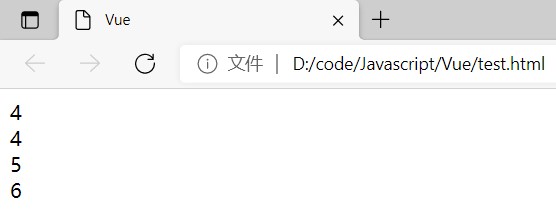
结果如下图所示:

data数据可改变
方法
Vue中通过methods选项添加方法,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count)
document.write("<br>")
vm.increment()
document.write(vm.count)
|
与Java等面向对象语言感觉非常接近,也很容易上手,结果如下:

使用methods
模板
文本插值
前面提到Vue和Jinja2非常像,这一点在模板这里体现得淋漓尽致,例如以下的代码中:
1
2
3
| <div id="app">
<p>{{ message }}</p>
</div>
|
在{{ message }}里,message部分会被转换成具体的这个变量的值,当message这个变量的值发生实时变化,前端界面的信息也会发生实时变化,例如一个在10s后变量值变化并在前端发生变化的script代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
const HelloVueApp = Vue.createApp({
data() {
return {
message: 'Hello Vue!!'
}
}
})
const vm = HelloVueApp.mount('#hello-vue')
setTimeout("vm.message='lalala~'",10000)
</script>
|
原本页面显示为Hello Vue!!,经过10s后随着message的值的变化,显示内容变成了lalala~,就像这张gif图一样:

变量值改变,前端显示改变
这是数据与界面的一种单向绑定,界面元素的显示会随着变量值的变化而变化。这里还有一个需要注意的点,如果不想前端元素的内容发生改变,需要使用v-once标签,例如<span v-once>{{ message }}</span>这样的形式。
表达式
在{{ }}中,JavaScript的表达式也是可以被解析的,例如下面的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鸟教程</div>
</div>
<script>
const app = {
data() {
return {
ok: true,
message: 'RUNOOB!!',
id: 1
}
}
}
Vue.createApp(app).mount('#app')
</script>
|
显示结果为如下所示:

表达式的处理
指令
指令通常带有v-前缀,上文中的v-once就是一种指令。它们常常用于当变量或者表达式的值发生变化时,将某些行为反映在前端界面上,指令有很多种,每一种可以实现不同的功能,例如下面的这几种:
在类似于<p>中使用v-text标签可以显示文本,对应着data中相应变量的变量值,例如以下例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id='app'>
<p v-text="count"></p>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
})
const vm = app.mount('#app')
</script>
|
显示结果为:

v-text指令
利用v-html标签还可以实现将html代码进行解释和表现,下面的例子分别显示了对于同样一行代码使用文本插值与使用html输出,显示结果出现的不同:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="example1" class="demo">
<p>使用双大括号的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">这里会显示红色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
|
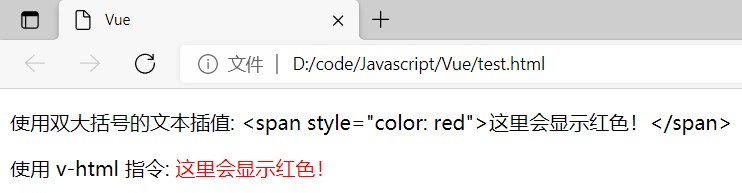
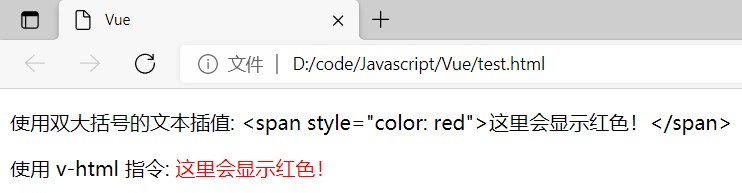
显示结果为:

v-html指令
而对于html元素内的属性的值,Vue则提供了v-bind标签用于处理属性值的变化,例如以下的代码是对class或对id的指定,use为true则使用class1,否则不使用。为了不牵扯其他的指令,我依旧使用延时完成。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <style>
.class1{
background: #66CCFF;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
const app = {
data() {
return {
use: false
}
}
}
const vm = Vue.createApp(app).mount('#app')
setTimeout("vm.use=true",10000)
</script>
</body>
</html>
|
实际效果:

v-bind指令
可以看出来10秒后div的背景颜色发生了改变,这是因为use的值变为true,使得class的值变为class1,从而使用了class1对应的样式。
例如下面的例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true
}
}
}
Vue.createApp(app).mount('#app')
</script>
|
例子中v-if指令会根据seen的值来决定该元素是否会被显示。
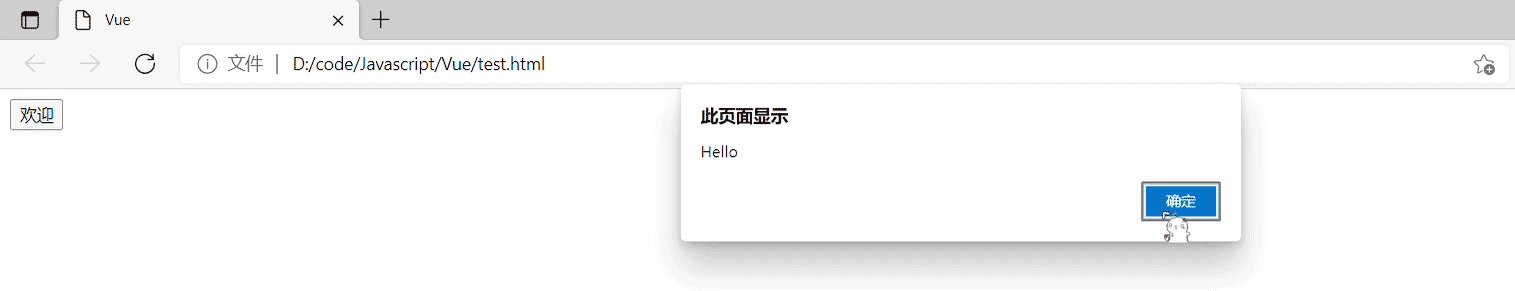
与methods搭配使用,处理前端的事件,例如以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id='app'>
<button v-on:click="welcome">欢迎</button>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
welcome() {
alert("Hello")
}
}
})
const vm = app.mount('#app')
</script>
|
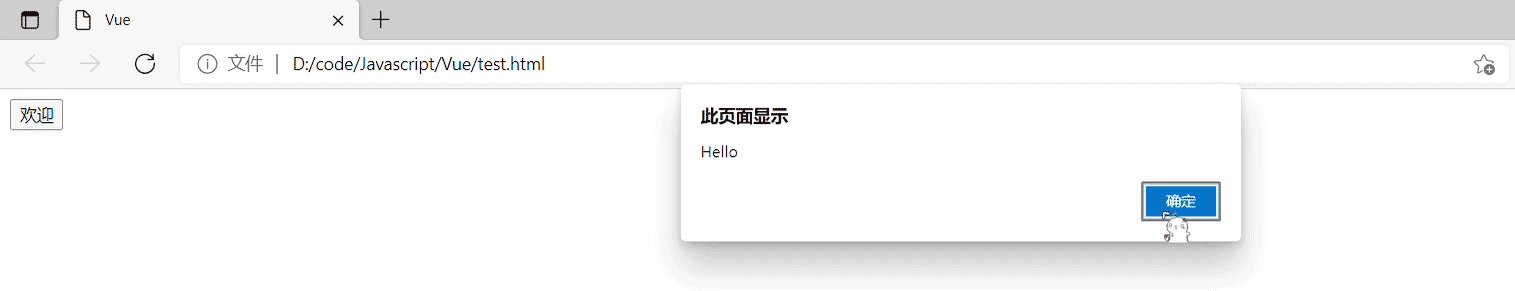
实际效果:

v-on指令
不传参数的话可以省略括号。
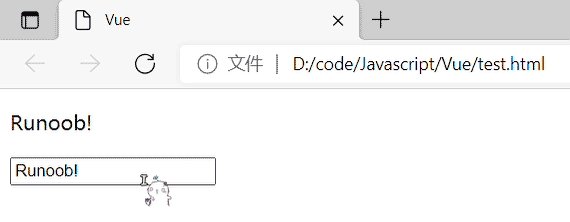
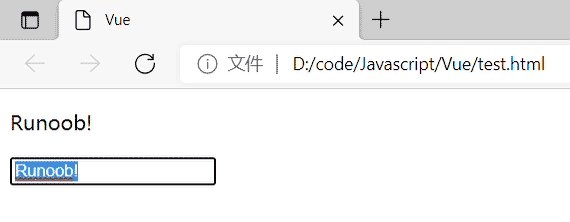
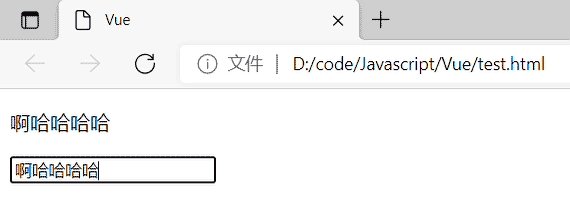
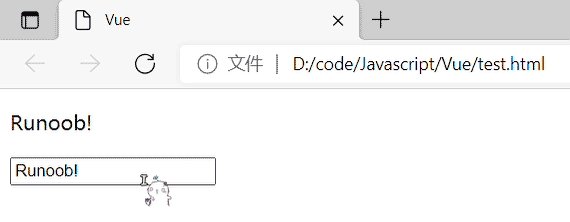
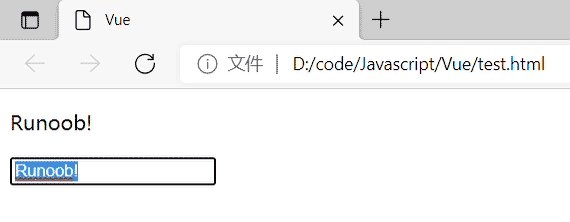
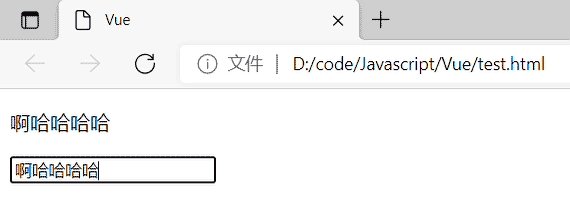
这条指令用于收集用户输入或用户选择,用于表单控件(input,textarea,select等),例如如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
|
双向绑定的意义在于,用户在页面上的输入会实时在data中修改,且data中的数据也会实时显示在用户界面上。
实际效果:

表达式的处理
v-bind:
1
2
3
4
| <!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
|
v-on:
1
2
3
4
| <!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
|